0608 REST API와 라우팅
2021. 6. 4. 12:51ㆍNode.js
서버에 요청을 보낼 때 주소를 통해 요청의 내용을 보낸다.
네트워크 구조의 한 형식, 서버의 자원을 정의하고, 자원에 대한 주소를 지정하는 방법을 가리킨다.
주소는 명사로 구성된다.
- GET: 서버 자원을 가져올 때. 데이터를 서버로 보낼 땐 쿼리 스트링을 이용한다.요청의 본문은 데이터에 넣지 않는다.
- POST: 서버에 자원을 새로 등록할 때. 본문에 데이터를 담아서 보낸다.
- PUT: 서버의 자원을 치환할 때.
- PATCH: 서버의 자원을 업데이트할 때.
- DELETE: 서버의 자원을 삭제할 때.
- 주소 하나가 요청 메서드를 여러 개 가질 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RESTful Server</title>
<link ref="stylesheet" href="./restFont.css"/>
</head>
<body>
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
</nav>
<div>
<form id="form">
<input type="text" id="username"/>
<button type="submit">등록</button>
</form>
</div>
<div id="list">
</div>
<script src="./restFront.js"></script>
</body>
</html>function getUser(){
//로딩 시 사용자가 가져오는 함수
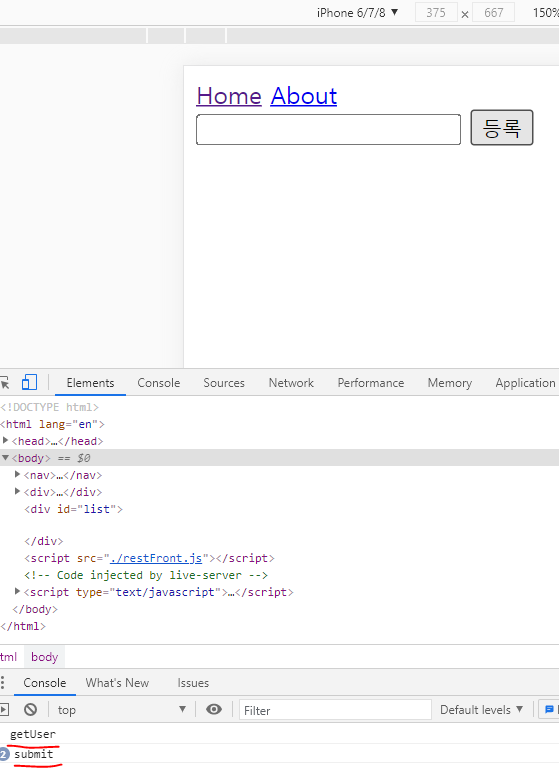
console.log("getUser");
};
//로딩 시 getUser 호출
window.onload = getUser;
document.getElementById('form').addEventListener('submit',function(e){
e.preventDefault();
console.log('submit');
});
function getUser(){
//로딩 시 사용자가 가져오는 함수
console.log("getUser");
};
//로딩 시 getUser 호출
window.onload = getUser;
document.getElementById('form').addEventListener('submit',function(e){
console.log('submit');
//이벤트 전파를 막는다.
e.preventDefault();
//input의 값을 가져온다.
let name = e.target.username.value;
if(!name){
//input의 값이 없을 때 경고창을 띄운다.
return alert("이름을 입력하세요.");
}
console.log(name);
//AJAX
let xhr = new XMLHttpRequest();
xhr.onload = function(){
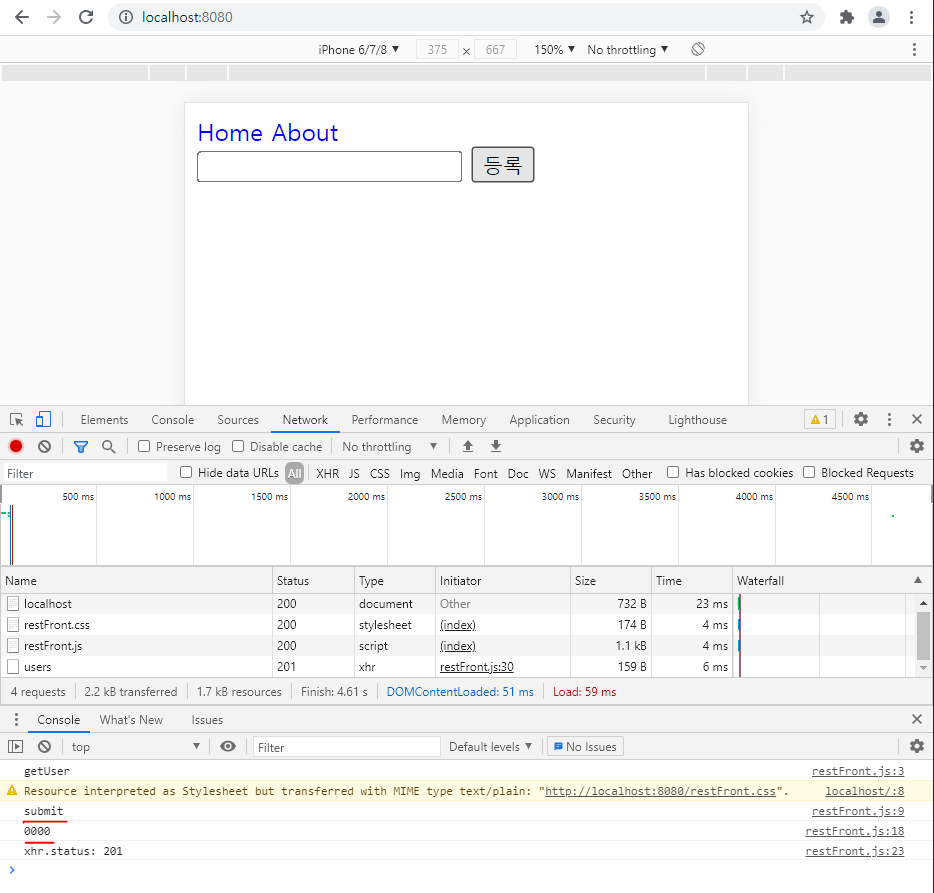
console.log('xhr.status: '+xhr.status);
};
//어디로
xhr.open('POST','/users');
//json 형식으로
xhr.setRequestHeader('Content-Type','application/json');
//서버에 데이터를 보낸다.
xhr.send(JSON.stringify({name:name}));
//인풋 텍스트를 비운다.
e.target.username.value="";
});AJAX 기술
새로고침이 없어도 페이지의 일부를 가져올 수 있다.
XMLHttpRequest는 AJAX의 리퀘스트로 사용한다.

const http = require('http');
const fs = require('fs');
const users = {};
//서버 생성+요청콜백
const server = http.createServer((req,res)=>{
//GET 방식으로 요청을 받았을 때
if(req.method==='GET'){
//url이 /라면
if(req.url==='/'){
//restFront.html파일을 읽고 응답한다.
return fs.readFile('./restFront.html',(err,data)=>{
//파일을 읽다가 문제가 생기면 err 매개변수에 값이 들어옴
if(err) throw err; //응답 후 종료
//정상적으로 읽었다면 data에 값이 들어온다.(buffer)
res.end(data); //응답 후 종료
})
}
//js 파일과 css파일을 로드 함
return fs.readFile(`.${req.url}`,(err,data)=>{
if(err){
res.writeHead(404,'NOT FOUND');
return res.end("Not Found");
}
return res.end(data);
})
}
else if(req.method==='POST'){
if(req.url==='/users'){
req.on('data',data=>{
console.log(data);
});
//요청을 끝냄
return req.on('end',()=>{
res.writeHead(201);
console.log('end');
//응답 종료
res.end('등록 성공');
});
}
}
res.writeHead(404,'Not Found');
return res.end('Not Found');
});
//서버 시작
server.listen(8080,()=>{
console.log('8080포트에서 서버 대기 중');
})
//restServer.js
const http = require('http');
const fs = require('fs');
const users = {};
//서버 생성+요청콜백
const server = http.createServer((req,res)=>{
//GET 방식으로 요청을 받았을 때
if(req.method==='GET'){
//url이 /라면
if(req.url==='/'){
//restFront.html파일을 읽고 응답한다.
return fs.readFile('./restFront.html',(err,data)=>{
//파일을 읽다가 문제가 생기면 err 매개변수에 값이 들어옴
if(err) throw err; //응답 후 종료
//정상적으로 읽었다면 data에 값이 들어온다.(buffer)
res.end(data); //응답 후 종료
})
}
else if(req.url==='/users'){
return res.end(JSON.stringify(users));
}
//js 파일과 css파일을 로드 함
return fs.readFile(`.${req.url}`,(err,data)=>{
if(err){
res.writeHead(404,'NOT FOUND');
return res.end("Not Found");
}
return res.end(data);
})
}
else if(req.method==='POST'){
if(req.url==='/users'){
let body ="";
req.on('data',data=>{
console.log(data);
body+=data;
});
//요청을 끝냄
return req.on('end',()=>{
const {name}=JSON.parse(body);
const id = +new Date();
users[id] = name;
res.writeHead(201);
console.log(users);
//응답 종료
res.end('등록 성공');
});
}
}
res.writeHead(404,'Not Found');
return res.end('Not Found');
});
//서버 시작
server.listen(8080,()=>{
console.log('8080포트에서 서버 대기 중');
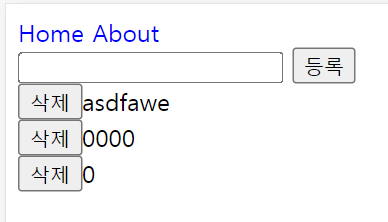
})//restFront.js
function getUser(){
//로딩 시 사용자가 가져오는 함수
console.log("getUser");
let xhr = new XMLHttpRequest();
xhr.onload = function(){
//응답받았을때
if(xhr.status===200){
alert(xhr.responseText);
//역직렬화
let users = JSON.parse(xhr.responseText);
//list이름으로 html 요소를 가져온다
let list = document.getElementById('list');
console.log(list);
list.innerHTML='';
Object.keys(users).map(function(key){
let userDiv = document.createElement('div');
let span = document.createElement('span');
let button = document.createElement('button');
span.textContent = users[key];
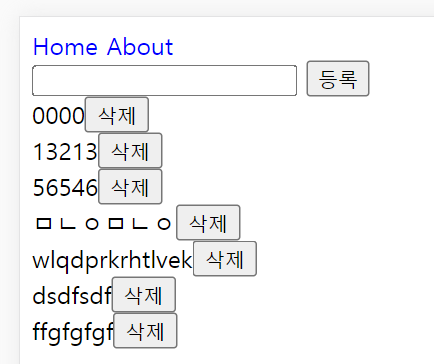
button.textContent = '삭제';
userDiv.appendChild(span);
span.appendChild(button);
list.appendChild(userDiv);
});
}
};
xhr.open('GET','/users');
xhr.send();
};
//restFront.js
function getUser(){
//로딩 시 사용자가 가져오는 함수
console.log("getUser");
let xhr = new XMLHttpRequest();
xhr.onload = function(){
//응답받았을때
if(xhr.status===200){
alert(xhr.responseText);
//역직렬화
let users = JSON.parse(xhr.responseText);
//list이름으로 html 요소를 가져온다
let list = document.getElementById('list');
console.log(list);
list.innerHTML='';
Object.keys(users).map(function(key){
let userDiv = document.createElement('div');
let span = document.createElement('span');
let remove = document.createElement('button');
let button2 = document.createElement('button');
span.textContent = users[key];
remove.textContent = '삭제';
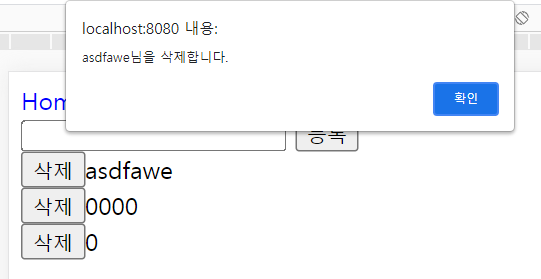
remove.addEventListener('click',()=>{
//삭제 버튼이 클릭 되었다면 실행되는 콜백 함수
alert(users[key]+"님을 삭제합니다.");
let xhr = new XMLHttpRequest(); //AJAX에 필요한 API
xhr.onload = ()=>{
if(xhr.status==200){
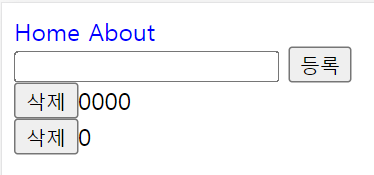
getUser();
}
else{
console.error(xhr.responseText);
}
};//응답을 받으면 처리하는 함수
xhr.open('DELETE','/users/'+key); //localhost:8080/users/key
xhr.send();
});
userDiv.appendChild(remove);
button2.textContent = '수정';
userDiv.appendChild(span);
list.appendChild(userDiv);
});
}
};
xhr.open('GET','/users');
xhr.send();
};
//로딩 시 getUser 호출
window.onload = getUser;
document.getElementById('form').addEventListener('submit',function(e){
console.log('submit');
//이벤트 전파를 막는다.
e.preventDefault();
//input의 값을 가져온다.
let name = e.target.username.value;
if(!name){
//input의 값이 없을 때 경고창을 띄운다.
return alert("이름을 입력하세요.");
}
console.log(name);
//AJAX
let xhr = new XMLHttpRequest();
xhr.onload = function(){
console.log('xhr.status: '+xhr.status);
//등록이 완료 되었다면
if(xhr.status===201){
getUser();
}
else{
console.log(xhr.responseText);
}
};
//어디로
xhr.open('POST','/users');
//json 형식으로
xhr.setRequestHeader('Content-Type','application/json');
//서버에 데이터를 보낸다.
xhr.send(JSON.stringify({name:name}));
//인풋 텍스트를 비운다.
e.target.username.value="";
});//restServer.js
const http = require('http');
const fs = require('fs');
const users = {};
//서버 생성+요청콜백
const server = http.createServer((req,res)=>{
//GET 방식으로 요청을 받았을 때
if(req.method==='GET'){
//url이 /라면
if(req.url==='/'){
//restFront.html파일을 읽고 응답한다.
return fs.readFile('./restFront.html',(err,data)=>{
//파일을 읽다가 문제가 생기면 err 매개변수에 값이 들어옴
if(err) throw err; //응답 후 종료
//정상적으로 읽었다면 data에 값이 들어온다.(buffer)
res.end(data); //응답 후 종료
})
}
else if(req.url==='/users'){
return res.end(JSON.stringify(users));
}
//js 파일과 css파일을 로드 함
return fs.readFile(`.${req.url}`,(err,data)=>{
if(err){
res.writeHead(404,'NOT FOUND');
return res.end("Not Found");
}
return res.end(data);
})
}
else if(req.method==='POST'){
if(req.url==='/users'){
let body ="";
req.on('data',data=>{
console.log(data);
body+=data;
});
//요청을 끝냄
return req.on('end',()=>{
const {name}=JSON.parse(body);
const id = +new Date();
users[id] = name;
res.writeHead(201);
console.log(users);
//응답 종료
res.end('등록 성공');
});
}
}
else if(req.method==='DELETE'){
if(req.url.startsWith('/users')){
const key = req.url.split('/')[2]; //키를 가져옴
delete users[key]; //객체의 속성을 삭제
return res.end(JSON.stringify(users));
}
}
res.writeHead(404,'Not Found');
return res.end('Not Found');
});
//서버 시작
server.listen(8080,()=>{
console.log('8080포트에서 서버 대기 중');
})


'Node.js' 카테고리의 다른 글
| 0609 express 서버 열기 (0) | 2021.06.09 |
|---|---|
| 0608 npm express 웹 서버 만들기 (0) | 2021.06.08 |
| 0603 http 모듈로 서버 만들기 (0) | 2021.06.03 |
| 0602 js2(array, promise,module,timeout/interval,예외처리) (0) | 2021.06.02 |
| 0601 Node.js (0) | 2021.06.01 |