0503 쉐이더를 이용해서 불 이펙트 만들기
2021. 5. 3. 17:32ㆍunity/쉐이더

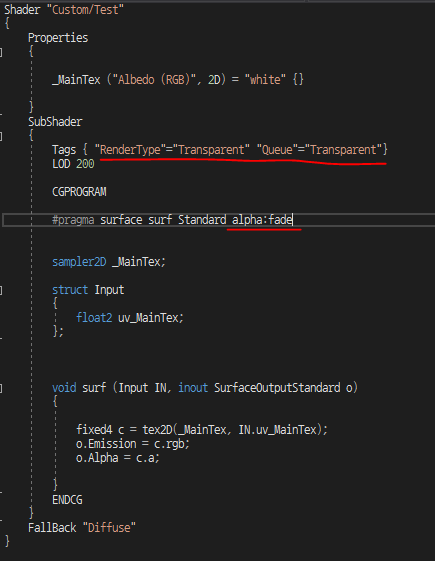
Shader "Custom/Test"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Standard alpha:fade
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
alpha:fade를 사용하면 블랙(0) 부분만 투명화가 된다.

Shader "Custom/Test"
{
Properties
{
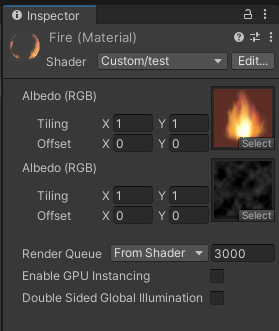
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2("Albedo (RGB)", 2D) = "white" {}
_Speed ("Speed",Range(0,2))=0
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Standard alpha:fade
sampler2D _MainTex;
sampler2D _MainTex2;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
float _Speed;
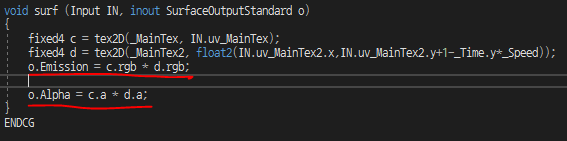
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
fixed4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x,IN.uv_MainTex2.y+1-_Time.y*_Speed));
o.Emission = c.rgb * d.rgb;
o.Alpha = c.a * d.a;
}
ENDCG
}
FallBack "Diffuse"
}


void surf (Input IN, inout SurfaceOutputStandard o)
{
float4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x, IN.uv_MainTex2.y-_Time.y)); //클라우드 텍스쳐 source로 사용됨
float4 c = tex2D(_MainTex, IN.uv_MainTex + d.r); //첫번째 텍스쳐, 불꽃
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG두 번째 텍스쳐를 데이터로써 사용한 경우.
두 번째를 데이터로서 사용했기에 시간에 따라 흘러가는 코드도 두 번째 텍스쳐에 반영시켰다.

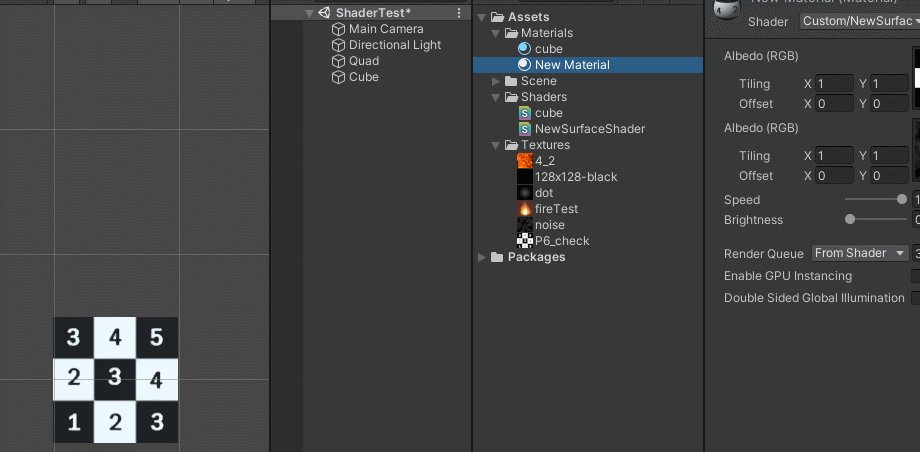
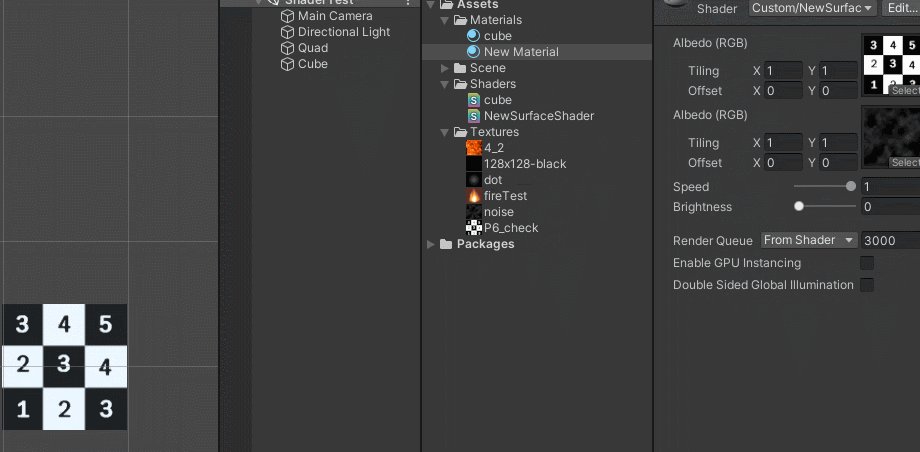
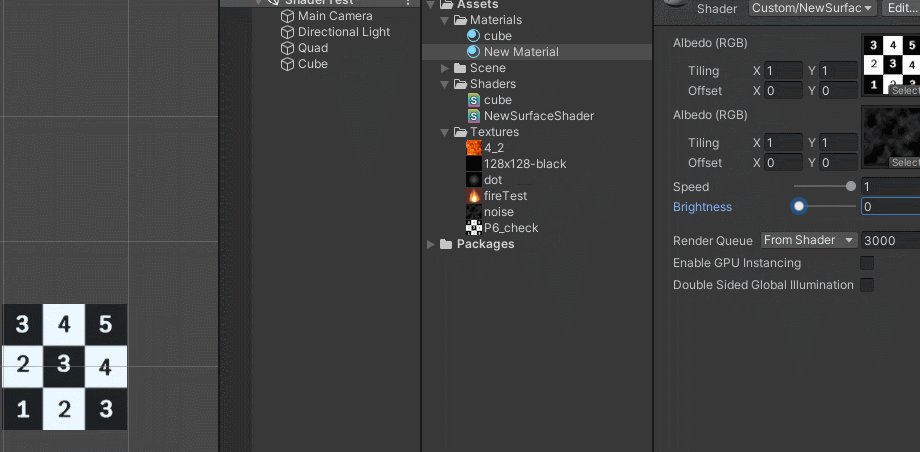
Shader "Custom/NewSurfaceShader"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2("Albedo (RGB)", 2D) = "white" {}
_Speed("Speed",Range(0,1)) = 0
_BD("Brightness", Range(0, 2)) = 0
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
CGPROGRAM
#pragma surface surf Standard alpha:fade
sampler2D _MainTex;
sampler2D _MainTex2;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
float _Speed;
float _BD;
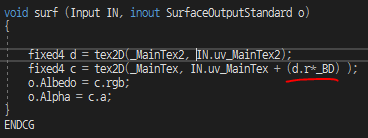
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 d = tex2D(_MainTex2, IN.uv_MainTex2);
fixed4 c = tex2D(_MainTex, IN.uv_MainTex + (d.r*_BD) );
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}

'unity > 쉐이더' 카테고리의 다른 글
| 0504 쉐이더 커스텀 라이트 Lambert, BlinnPhong, Standard (0) | 2021.05.04 |
|---|---|
| 0504 쉐이더 특정 부분만 반짝거리게 하기 (0) | 2021.05.04 |
| 0504 버텍스에 컬러 입히고 다중 텍스쳐 반영하기 (0) | 2021.05.04 |
| 0503 쉐이더 UV (0) | 2021.05.03 |
| 0503 쉐이더 기본 (0) | 2021.05.03 |